Avalanche Bulletins on a Map

It’s always frustrated me that something so clearly spatial as the Canadian Avalanche Centre’s avalanche bulletins aren’t on a Google map.
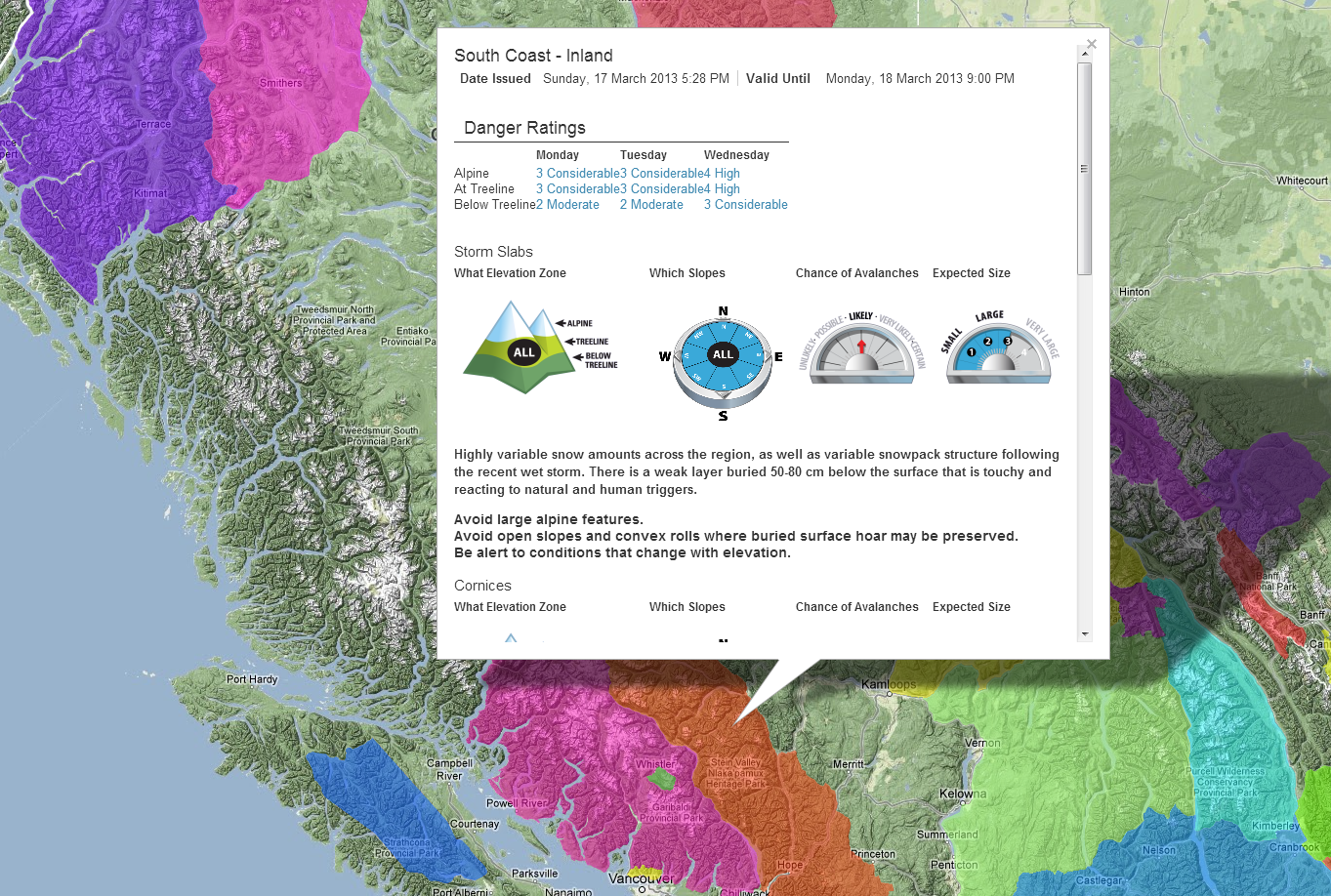
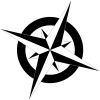
Based on my recent work on the map of SAR teams in Canada I figured it would only take an hour or so to put together a “proof of concept”, and I was right; see the embedded map below.
The map shows the various reporting regions of the province. When you click on one, the current bulletin for that region pops up.
Current Situation
The current CAA avalanche bulletins are hosted with a static clickable map that takes you to a separate page that shows the bulletin, and there’s nothing wrong with that. There’s a map, it shows the boundaries, and the bulletin information is readily available. But there are ways to improve on it, and that’s mainly by adding the context that only a live, zoomable map can give.

The static map doesn’t clearly show labelled mountain ranges, highways or city names. This isn’t a problem for a local who knows their way around, and which bulletin to read. However, someone travelling from one region to another might struggle a bit to select the right bulletin, and that’s where a panning, zooming modern web map comes in.
How it’s done
I managed to find a KML (Google Earth) file of the current bulletin regions on, of all places, the CAA’s own site.
I also noticed that the CAA does RSS feeds of the bulletin data (that’s how I read them), and that they recently changed the feed to have only a single entry, the most recent bulletin (this is different from when I wrote my article about how to retrieve older bulletins; that method no longer works).
Regardless, it’s fairly easy to write JavaScript code to read an RSS feed. The entire text of the bulletin is contained in the “description” field of the feed “item” as HTML, which is quite handy as some RSS feeds only have an excerpt. This means all I had to do is read the RSS XML to get the bulletin text.
Then I did the following steps:
- edited the KML files to add links to the RSS feeds
- suppressed the default infowindow for the KML file
- added a click handler to the KML so that
- when a bulletin region is clicked
- retrieve the correct bulletin,
- show it in the window
This system works for all of the bulletins that the CAC has in their own RSS feed. To add the partner bulletins I had to resort to a few different techniques. For the parks bulletins, I could load the mobile version of the bulletin in an iframe element. For the Vancouver Island bulletin, I harvested their separate RSS feed. Unfortunately the Whistler-Blackcomb bulletin was the hardest to show since they have neither a mobile version, nor a RSS feed so I was forced to load their entire page, with all the commercial information.
The Result
The result is the CAC’s current avalanche bulletin displayed on a clickable, zoomable Google Map by using their published RSS feeds. Since the CAC produces these feeds, this does not impact on their existing workflows, while adding some value by showing the regions in context to roads, cities, and labelled mountains.
There are many possible enhancements:
- If the map is full screen it could display the entire bulletin in the info window (as it does now).
- If the map is smaller it could open the bulletin in a regular browser window.
- Display a summary in the info window, and display the entire bulletin on clicking.
- Clicking on a region could automatically zoom to that region.
- An icon could be shown on the map showing a quick summary of the current bulletin (like the mouseover effect on the current map).
- Clicking on the map could open the bulletin in an adjoining area on the same page.
The proof of concept is the result of 2 hours work over pizza this evening.
If anyone is interested in contributing to this, or any other project I’m working on, don’t hesitate to contact me.


Hi,
Checkout http://www.whistlerblackcomb.com/local/xml/avalanche.xml for the WB avalanche info. Most of their pages internally pull xml and parse it for display. I’ve used them pretty extensively in my App (http://www.windowsphone.com/en-ca/store/app/whistler-info/86067465-8465-40f3-9902-78fdfb320661)
Dave
I noticed that for the avalanche page, didn’t realize they do that for the rest of the site.
Not sure how to read the XML without running into “same origin policy” problems.
Hmmm, it’s been a while since I’ve tried anything like that, I guess you could load it into a hidden portion of the page and then use some jquery magic to parse it? Seems like there should be a more elegant solution though